2021. 2. 15. 23:42ㆍ배움엔 끝이없다/나도 몰랐던 꿀팁
머신러닝 관련해서 배운 내용을 정리하다 보니 수식들을 적을 필요가 생겨서 방법을 검색했습니다.
MathJax라는 아주 멋진 툴이 있어서 정말 쉽게 수식을 쓸 수 있었습니다.
1. MathJax 설치법
MaxJax 사이트 : www.mathjax.org/#gettingstarted
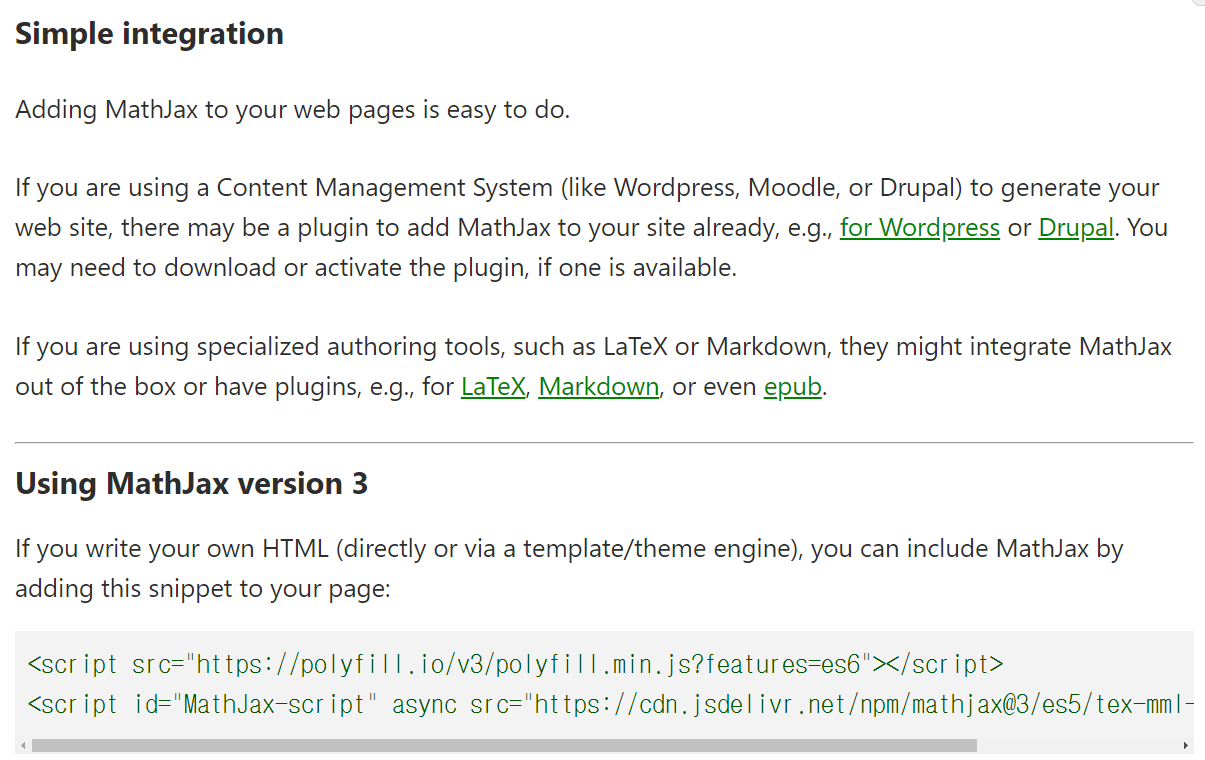
위 사이트에 들어가 쭉 내리면 Simple integration - Using MathJax version 3 라는 제목이 있습니다.
거기에 있는 코드를 싸악 복사해서 html의 head에 붙이면 됩니다.

<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
항상 최신 버전을 받아온다고 하니 버전 걱정은 안 해도 될 것 같습니다.
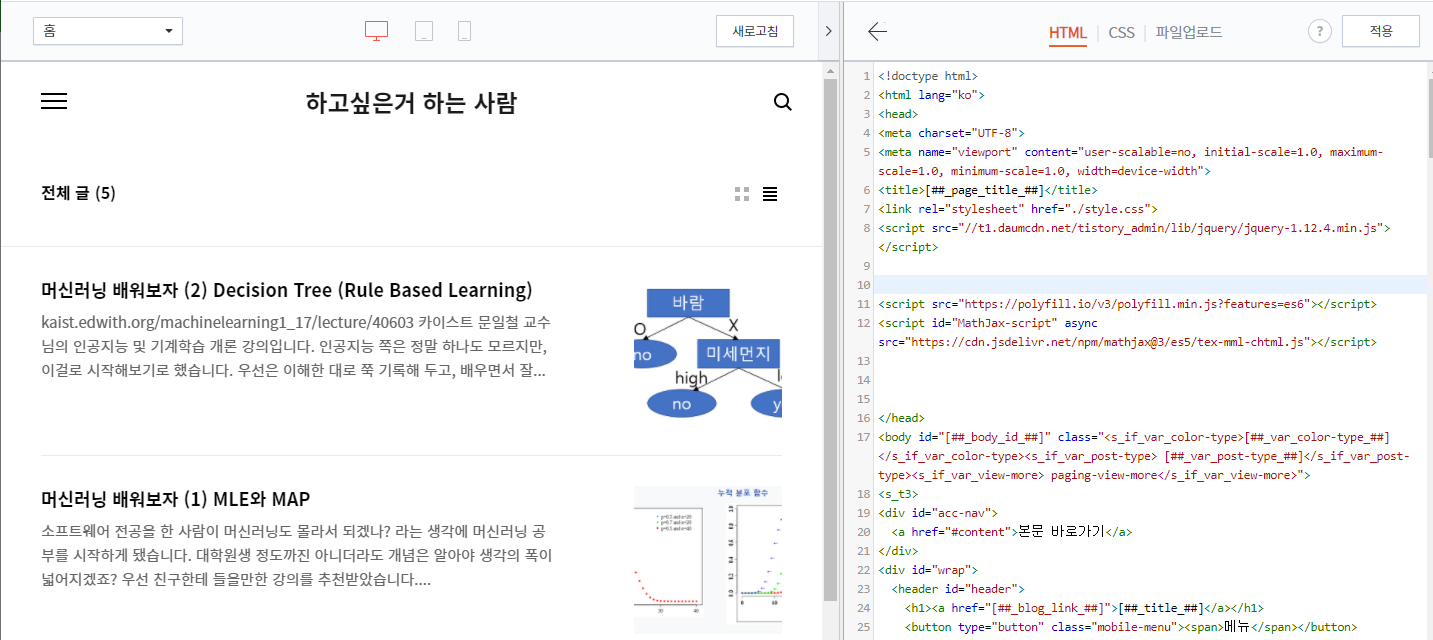
티스토리 블로그에선 블로그 관리 > 꾸미기 > 스킨 편집 > 오른쪽 탭에 html 편집으로 들어가서
head 아무데나 위 코드를 복붙하면 됩니다.

2. MathJax 사용법
문서들을 보면 LaTex인가 뭔가가 되게 많이 등장하는데, 그냥 Mathemetics in R Markdown을 참고하면
필요한 기능들은 다 있었습니다. R Markdown formula라고 검색해도 나옵니다.
참고한 문서 : rpruim.github.io/s341/S19/from-class/MathinRmd.html
가운데 정렬된 상태로 나오게 하고 싶을 땐 \$\$내용내용내용\$\$를 쓰면 됩니다.
아래는 \$\$X_T\$\$입니다.
$$X_T$$
글 가운데 \(X^T\)처럼 쓰고 싶을 경우엔 \\(X^T\\(를 쓰면됩니다.
-티스토리 수식 에러
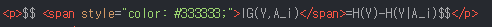
또 티스토리에서 수식들을 편집하면서 복사 붙여넣기를 할 경우 span 태그가 같이 붙어서 수식이 정상적으로 안 나오는 경우가 있습니다.

그래서 복붙 할 일이 있다면 메모장에 먼저 복붙하고 그걸 다시 티스토리에 복붙하는 방식을 사용해야 합니다.
모든 글을 복붙하면 저 span 태그가 붙는 것 같습니다.
'배움엔 끝이없다 > 나도 몰랐던 꿀팁' 카테고리의 다른 글
| Discord에서 Github 변경사항 메세지 받기 (0) | 2023.03.12 |
|---|---|
| localhost 서버 python으로 여는 방법 (0) | 2022.08.04 |
| 컴퓨터 켤 때 프로그램 자동 실행되게 하기 (1) | 2021.06.24 |